Your users can now edit saved rows on the go with the newly released Edit Single Row feature for the email, landing page, and pop-up builders. They can now easily work on single rows, edit them, and deploy changes to existing templates, with just a few clicks. Learn more on how to integrate this new feature into your Application.

We all know how frustrating it can be for your end-users to create compelling, dynamic content. But without the right tools, it takes hours to figure out how to edit campaign elements without sacrificing branding and design, especially while keeping up with the needs of a growing and diverse audience.
Implementing design systems, where repeatable elements are broken up into module parts, speeds up the design process while keeping the visual identity consistent across all content. After all, no one wants to manually redesign each piece of an email or landing page. Below we explain how you can make your users’ lives easier with your Application, with two simple steps.
One of the things we do best at Beefree is to provide superior Design UX: our visual builders combine design flexibility, remarkable ease of use, and deep functionality for you and your users to have peace of mind.
Work smarter, not harder
In this fast-paced world, your end-users require a versatile set of tools to build beautifully designed, on-brand communications, in as little time as possible. Being able to offer such easy-to-use, customizable, yet functional tools can convince your existing customers to engage more with your product, and encourage prospects to adopt your solution in the future.
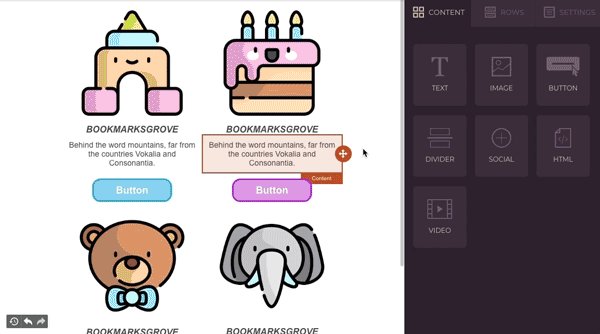
That’s why one of the building blocks of Beefree SDK is the opportunity to offer ready-to-go rows to your end-users, which provide both structure and content to create campaigns and landing pages. The same way users currently add other content elements, rows can be dragged and dropped into the editing panel.
Step 1: Saved Rows

If you have subscribed to the core paid plan (and above), your host application can provide end-users with ready-to-go content in the builder, as well as allow your users to save rows for later use.
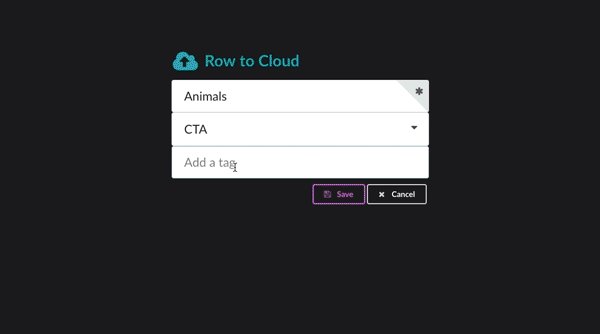
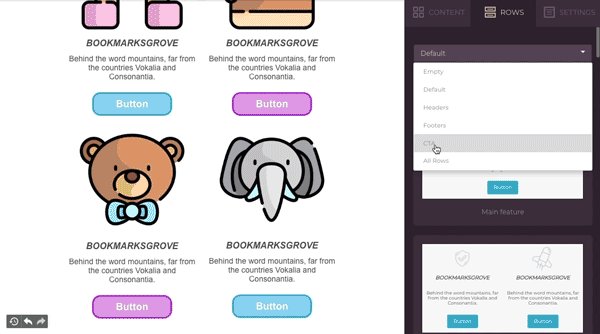
With Save Rows your users can make a request to the host application to save a piece of content and turn it into a reusable item. Your Application can return these saved items as rows that can be easily dragged into other messages, using the Custom Rows feature.
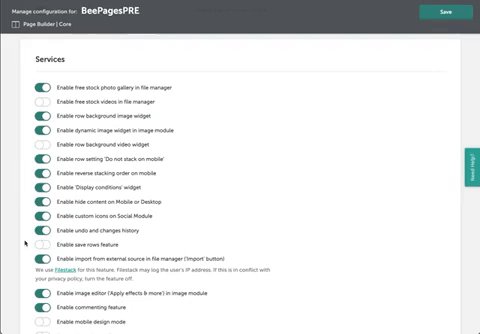
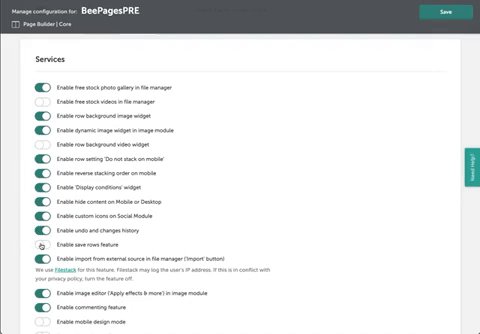
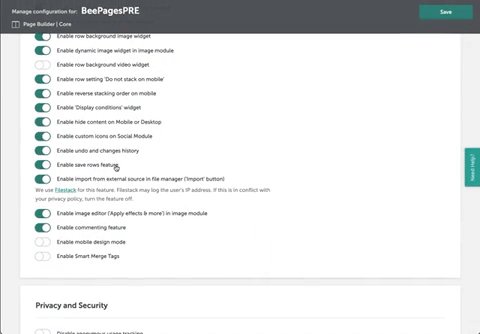
Enabling Save Rows is simple:

- Login into your Developer portal.
- Click Details next to the application you want to configure.
- Click the View more link under the Application configuration heading.
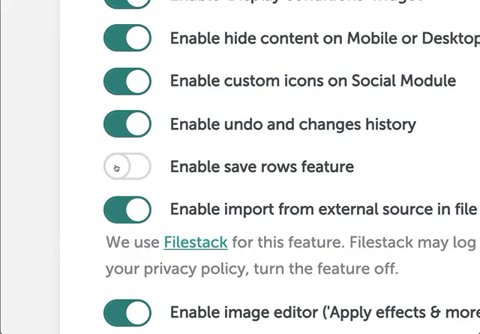
- Enable saving rows to toggle on
- Click on Save button.
Then, you will have to implement Save Rows into your Application. For more information on how to technically implement it, take a closer look at our documentation with all the configuration parameters explained step-by-step.
Save Rows is really versatile because you can make this feature available to selected users for better segmentation. For instance, you could make it available to premium users, or test it out for a Beta and see how your users like it.
What happens if you want to make it easy for users to edit their rows library? Managing saved rows is simple too, with Saved Row Management. Your users can delete, rename or organize previously saved rows right in the editor.
Do you want to learn more about implementing saved rows in your Application? Check out our documentation to get started with Save Rows.
Step 2: New Edit Single Row

On March 31st, 2022, we have released the Edit Single Row mode, available for all our Core Plan subscribers and above, to ensure even more flexibility and peace of mind to you and your end-user.
What does it mean in practical terms? Your end-users will have more control over their content and more flexibility to support advanced use cases while working on their rows. Enabling a more modular approach to saved rows simplifies how users can design and act on content: updating small details in a saved row, saving it, then deploying it to existing templates becomes a matter of minutes. Setting your users up for success in a risk-free environment encourages your end-users to experiment creatively and requires less manual input.

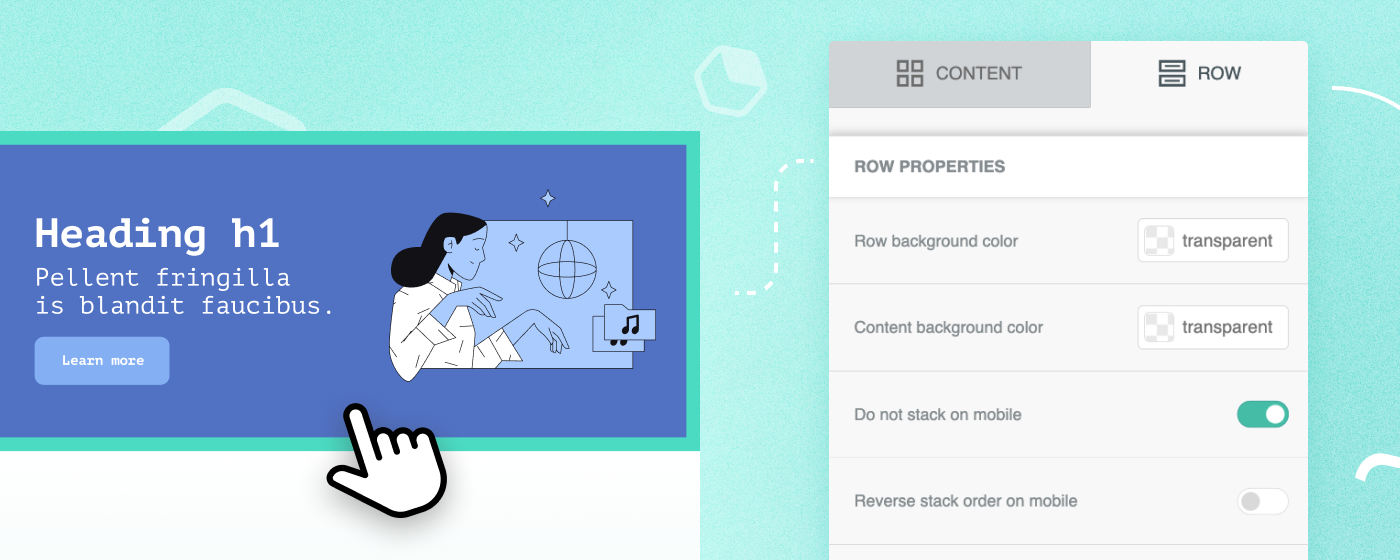
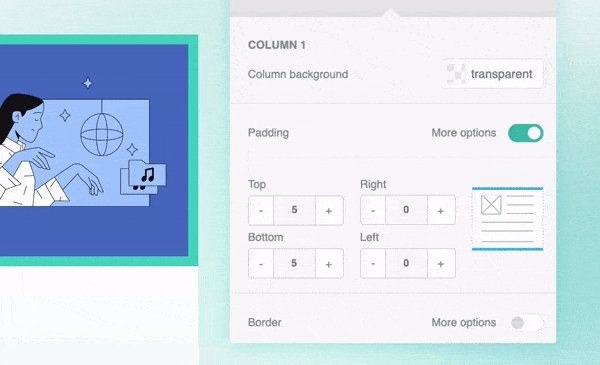
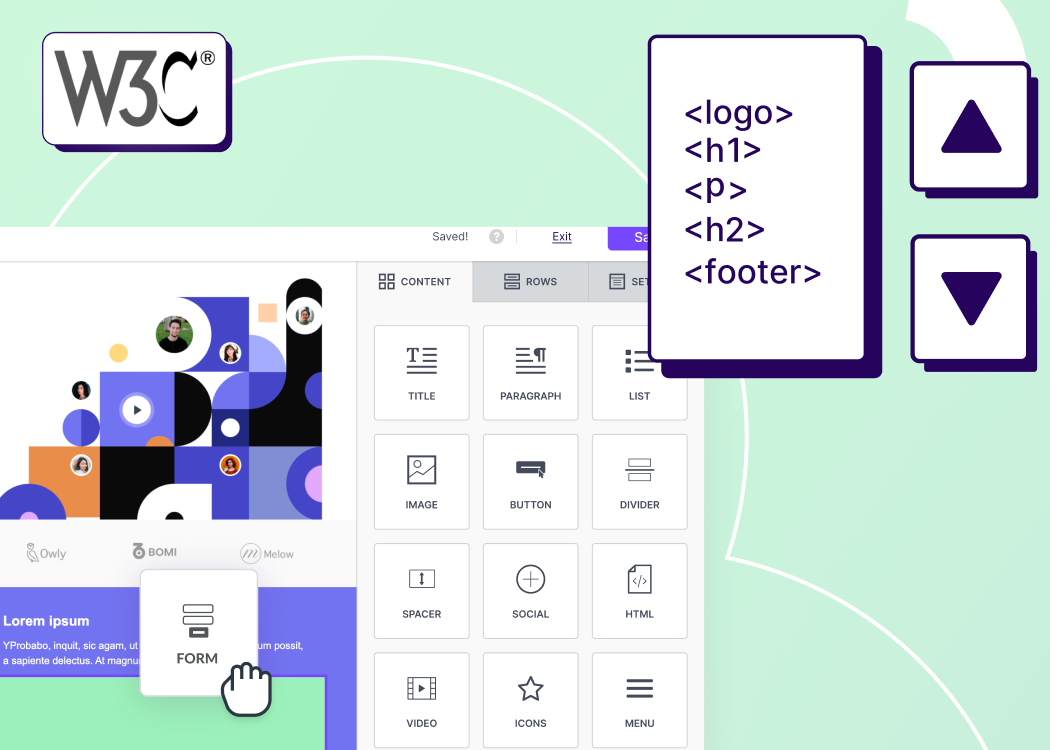
Use the Edit Single Row configuration to initialize the builder when your users need to edit a single row (e.g., this footer that needs to be updated). The mode allows them to focus on the task with a tailored UI built to edit the row structure, the content inside, and all the style settings without cumbersome workflows.
The edit row action becomes self-explanatory because, with this new configuration, your users can safely create new variations of existing single rows to populate their libraries.
Your users will be able to work more efficiently and quickly make changes to saved rows without worrying about messing up with the overall design of the email campaign, landing page, or pop-up.
How the Edit Single Row Mode works
Your Application can initialize Beefree Builder with a Single Row edit mode, either starting with an empty or a saved row.
Our primary goal is to provide your end-users with the best user experience possible.
To achieve this we decided to simplify the Builder’s UI and conceal actions that aren’t relevant to edit a single row.
⛔ Row Tab won’t show custom rows, saved rows, or new default rows,
⛔ Settings Tab will be hidden, as these properties are related to the entire document and not the single row,
⛔ Delete, Duplicate, Comments, and Save actions will be hidden.
The save button allows the host application to save the edited single row. You can also use it, in combination with the CSAPI, to handle the update of saved rows in existing templates.
How to initialize the Edit Single Row Mode
The Host Application can initialize Beefree Builder with a Single Row edit mode enabled using the following JSON configuration:
<pre class="language-javascript" style="padding: 16px; background-color: #F2F2F2;"><code>clientConfig = {
…
workspace: {
…
editSingleRow: true
}
}</code></pre>
What are you waiting for? Get started today!
With these features, you can provide users with a more efficient way of working, and give them more time to spend on what matters the most for them. Reach out to our Sales team today to upgrade your plan or check out our documentation to learn more on how to implement the Save Rows and Edit Single Row features.






.webp)