Like every story, it started with a challenge: when it came to mass editing a large number of projects, which shared elements like a header or footer, there wasn’t an intuitive way to perform changes on such a large scale with Beefree, our hosted version of Beefree SDK. This sort of mass editing had to be done manually, creating an error-prone and time-consuming process.
We know that this has been a struggle for some customers too. Today we are bringing to your attention how our colleagues at Beefree have implemented Synced Rows and found a solution for this challenge that suits their users’ needs.
With Synced Row, we aimed to simplify this process by making it easier to differentiate the synced element from standard ones that don’t require syncing and by providing end-users with a more intuitive UI layer to make the “sync” action easier to understand.
When Beefree changed its legal name from MailUp Inc. to BEE Content Design Inc., it wasn’t a trivial task to update all of our assets. We had to update the company name in all of our footers manually. We are referring to dozens of assets (from transactional emails to branded pages), not just a couple of entries.
However, here at Beefree, we are always up for a good challenge, and up until a few weeks ago, the typical pattern for dealing with these changes involved first making use of the Saved Rows in our workspace library; performing the change and manually editing every affected asset requiring an update.
The challenge became more evident when we needed to:
- Update contact information on email templates.
- Edit the header on all existing landing pages.
- Revise information on all marketing automation emails (i.e., automated emails, triggered emails, journey emails).
- Change the footer information (e.g., copyright, social links, and company name) on transactional emails.
- Amend all email signatures.
In other words, all elements that required a bulk edit posed an issue. Beefree's customers were also struggling and provided similar feedback on their challenges:
“We’re up to maybe 30–40 emails in automated flows for all of our transactional content. To change one link in the email footer would take a couple of hours. We’d like to regularly change what’s in the menus so that it keeps linking to what’s the most current…”
— Beefree Enterprise Plan customer.
We saw an opportunity, though. Could we introduce a new kind of saved rows to simplify the synchronization process? A type of saved row that could centralize the mass deployment of specific contents that recurred on assets (e.g., footers, headers, etc.)?
The creation of an additional UI layer with the purpose of making the experience of the end user more straightforward for all Beefree customers might be the answer that we have been searching for.
Synced Rows vs. Saved Rows in Beefree
Before looking at how Beefree implemented Synced Row, we need to take a step back because Synced Rows are a new addition to the existing Saved Rows.
“If users wanted to update a shared menu, they would have to spend a couple of hours and probably get a headache from remembering where it was located. As a result, we realized users were struggling with standard saved rows, and we were lacking a more efficient way to let them manage shared content.” Says Cinzia Caleffi, Beefree's Product Manager, “Synced rows tackle this issue and are expected to have a significant impact on the daily work of our users. The creation and updating of content and designs will become effortless and immediate. This feature contributes to democratizing content design by making it easier for people without coding or design skills to create high-quality digital assets.”
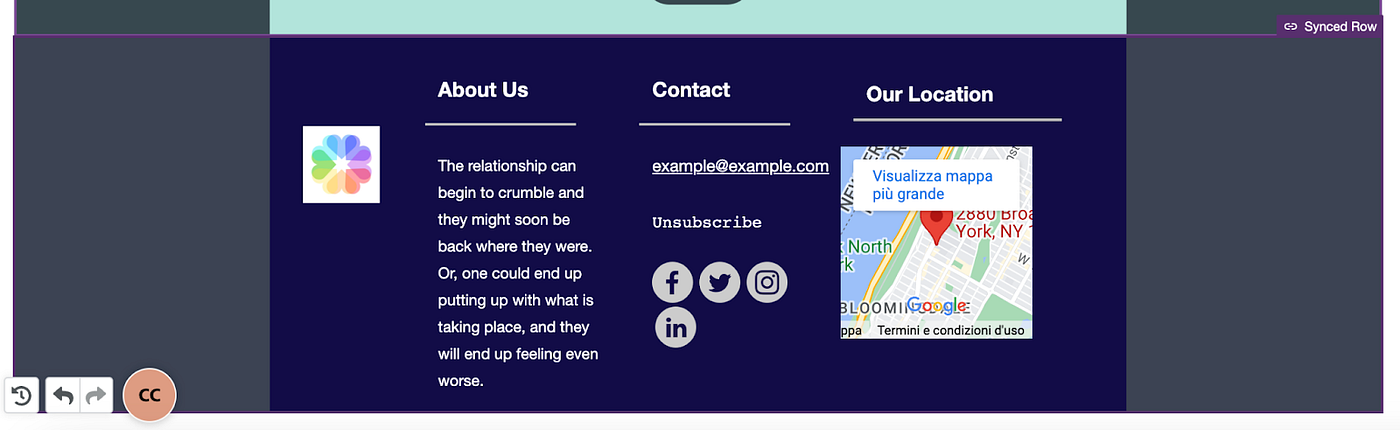
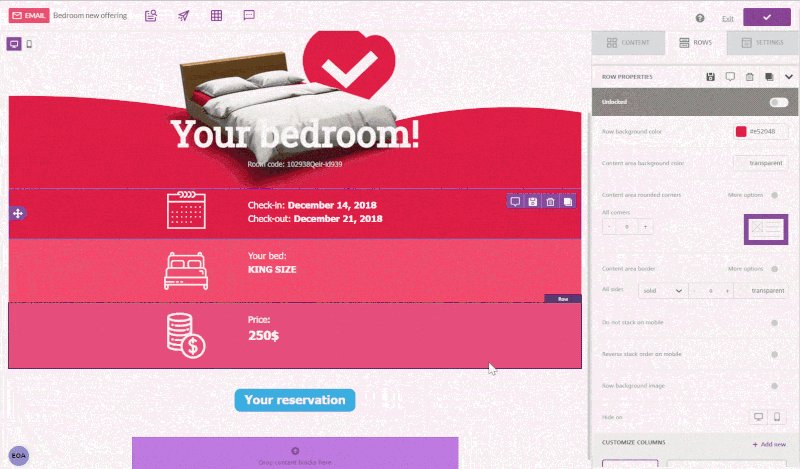
With Beefree SDK and the introduction of Synced Rows, we provide the end user with an intuitive way to understand if a piece of saved content is shared across several assets (Synced) or if it’s a standalone element (Standard). In Beefree, this distinction is clear to spot, as Synced rows are visually flagged as such in the content area, so users can quickly identify them as they are working on their designs.

As the name suggests, rows are horizontal, structural units of an email or page designed in SDK. These rows usually contain different content blocks (e.g., images, titles, paragraphs, etc.).
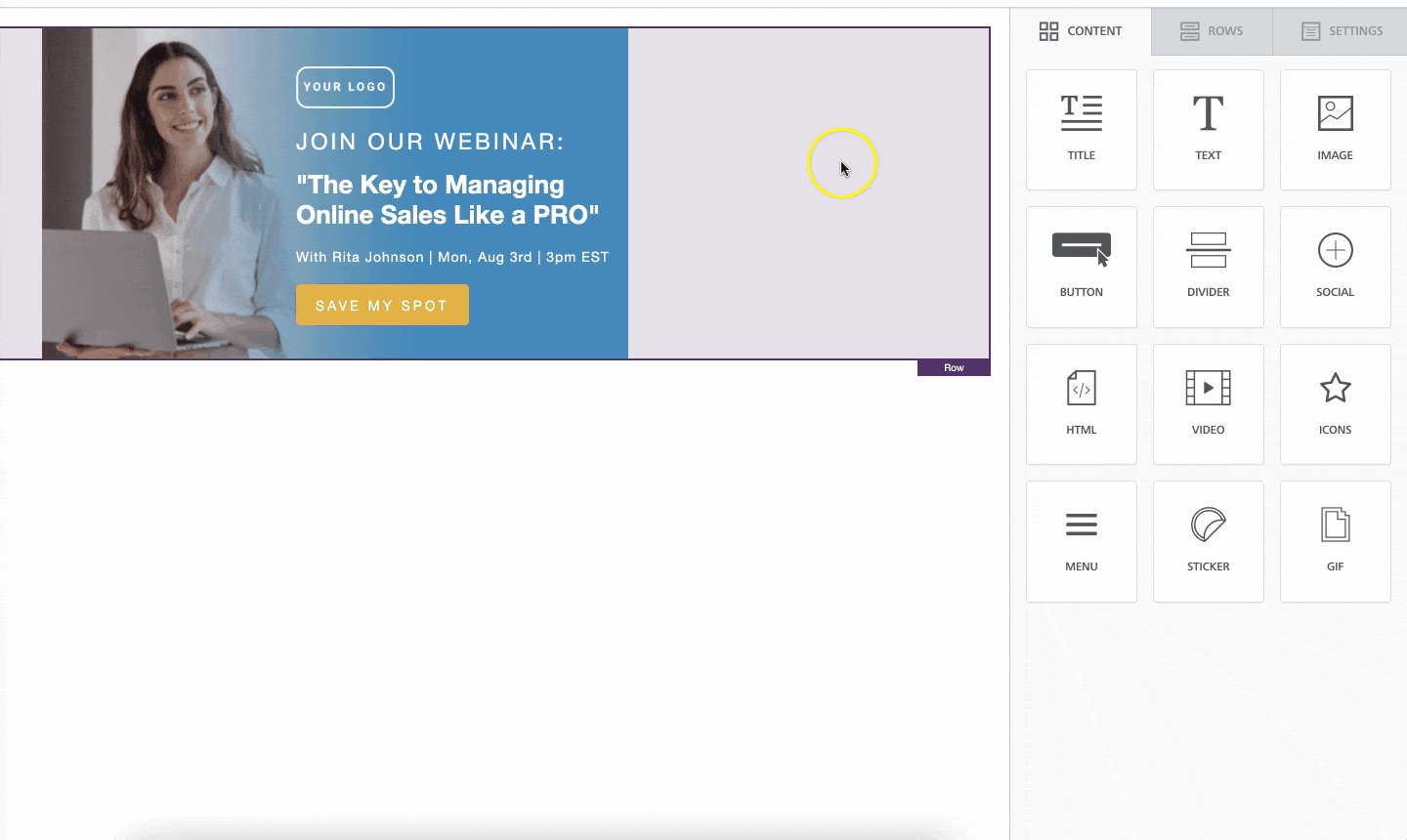
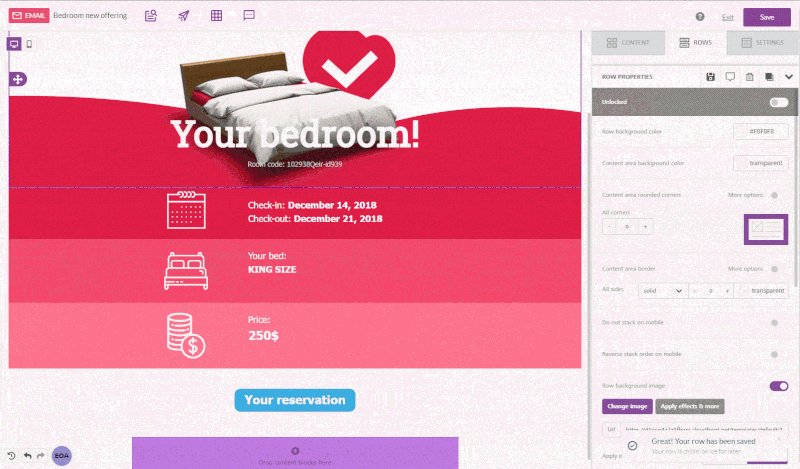
When Save Rows is implemented, a “save icon” is displayed in the content area when clicking on the selected row and in the sidebar under “row properties.” The save action allows users to save both Standard Saved Rows and Synced rows in Beefree.

EDITOR’S NOTE: If you want to dive deep into the process of implementing Save Rows and Edit Single Rows, we suggest looking at this article.
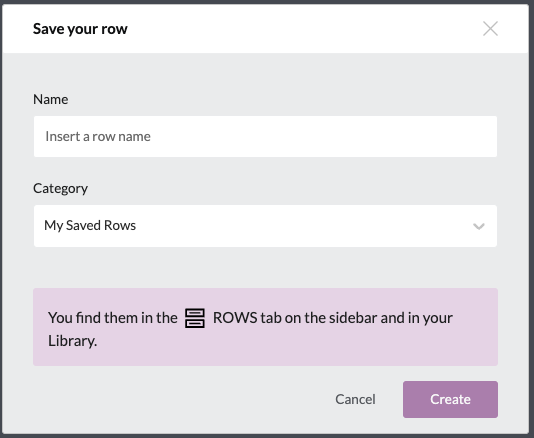
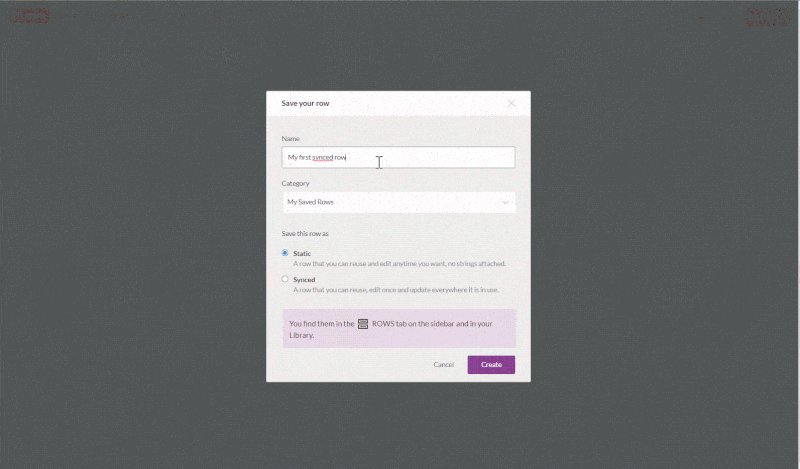
Beefree has implemented this by triggering a content dialog anytime a user clicks on the save icon. The editor prompts a window: users can then specify the row’s name and the category (which works like a folder). Below is an example of what the content dialog looked like before Synced Rows was implemented. In Beefree, we offer a category called “My Saved Rows,” as default, but users can add new custom categories.

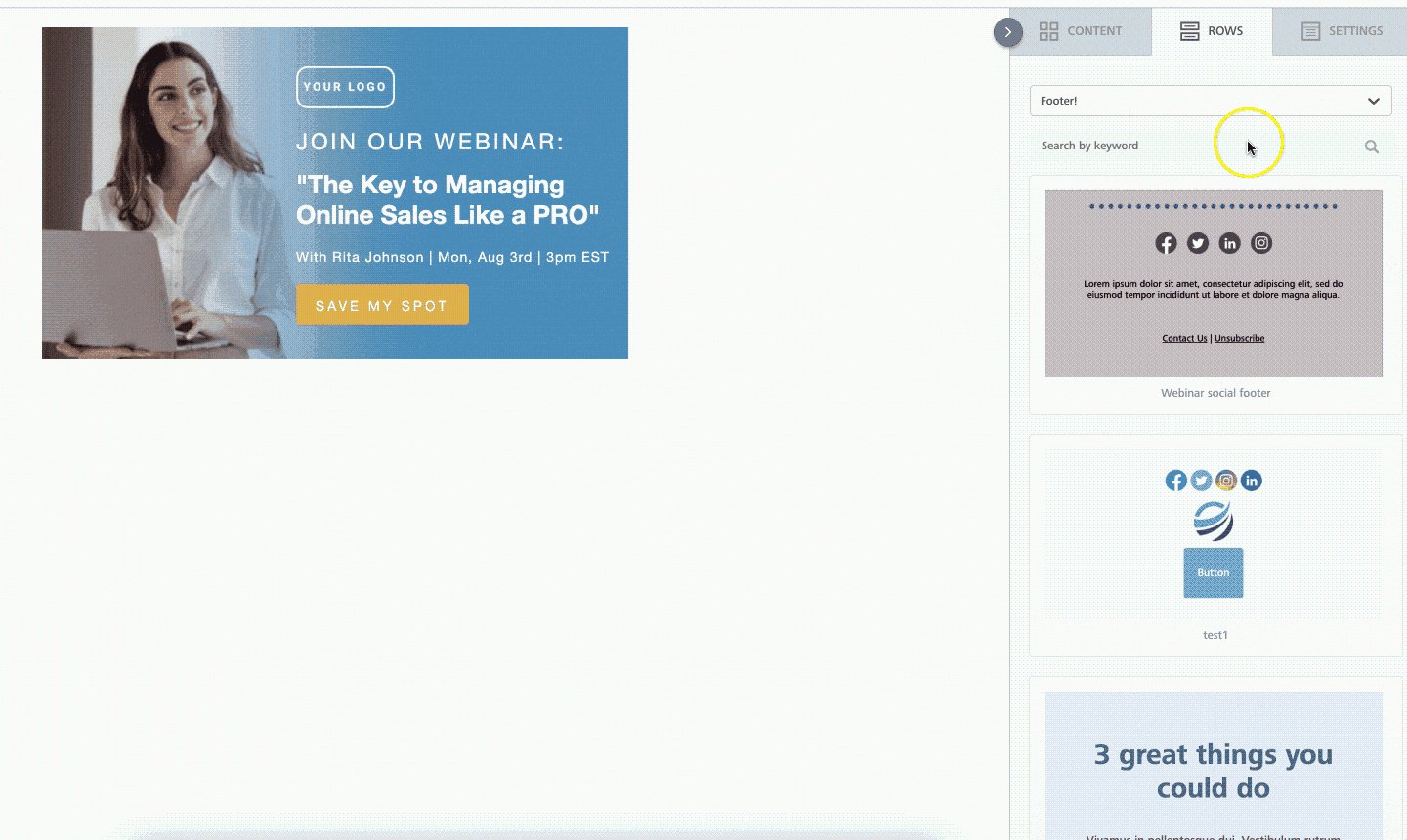
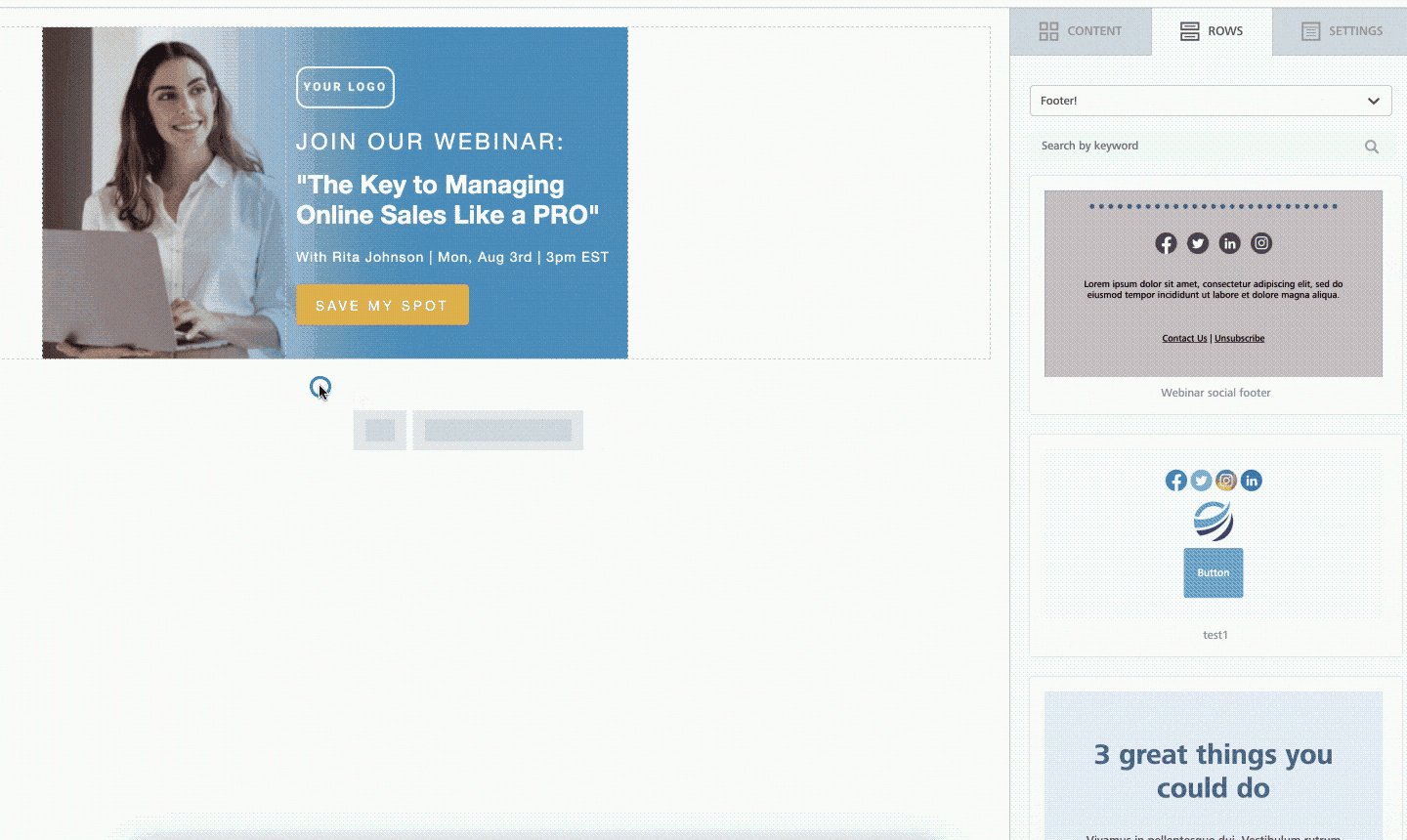
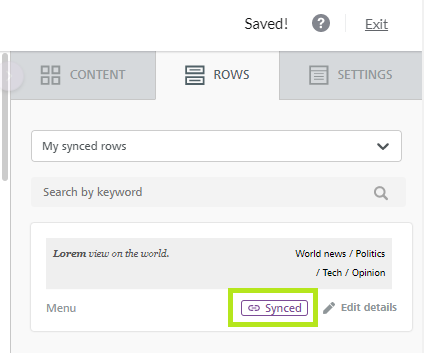
Saved and Synced Rows in Beefree are then accessible from the editor from the Rows tab. Or users can browse both from the Workspace Library.

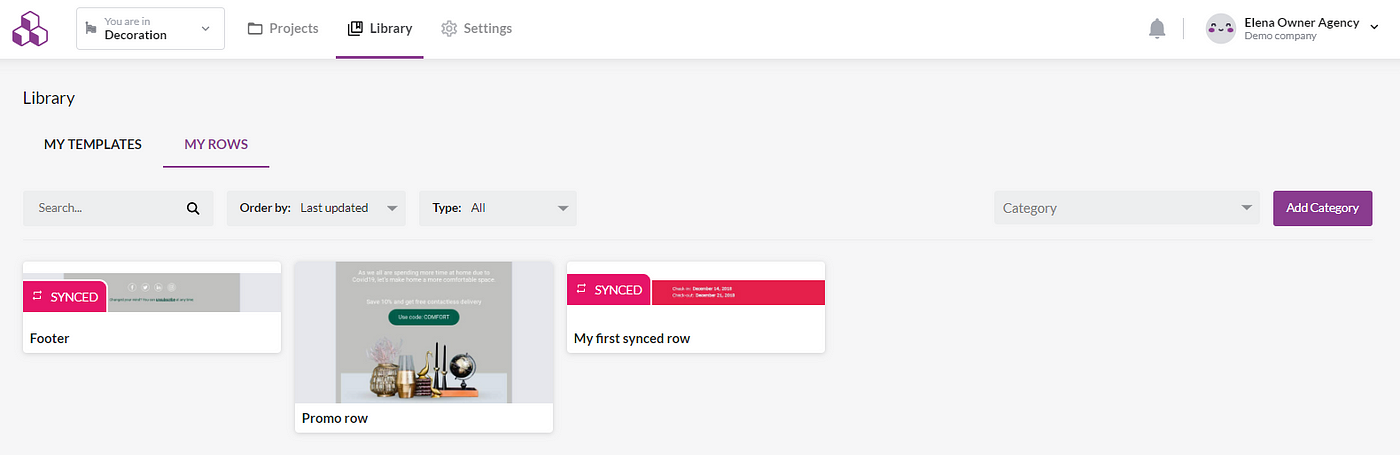
Below is a preview of how Rows (Standard Saved and Synced Rows) show in the users’ Library in Beefree. You can see that Synced Rows are flagged as “Synced.”

When editing a Synced Row in the content area or leveraging the “Edit Single Row Mode,” updates will run in the background, and at the end of this process, thumbnails and previews will be updated accordingly.
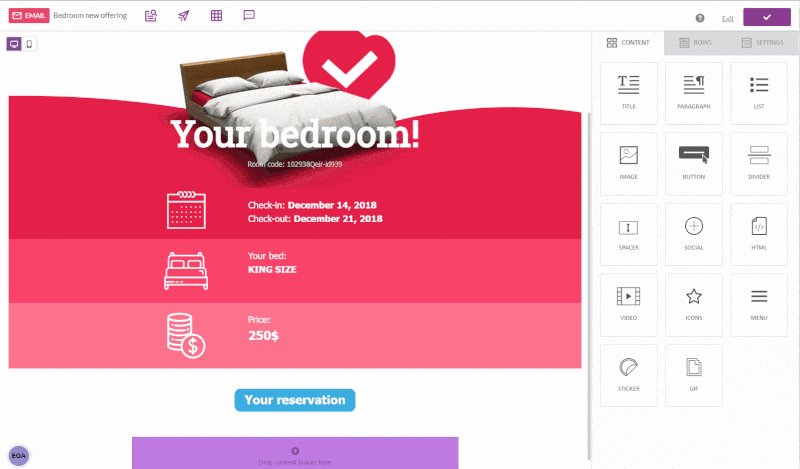
Let’s Now Take A Closer Look At What Happens When A Row Is Saved Straight From An Email or Page In Beefree.
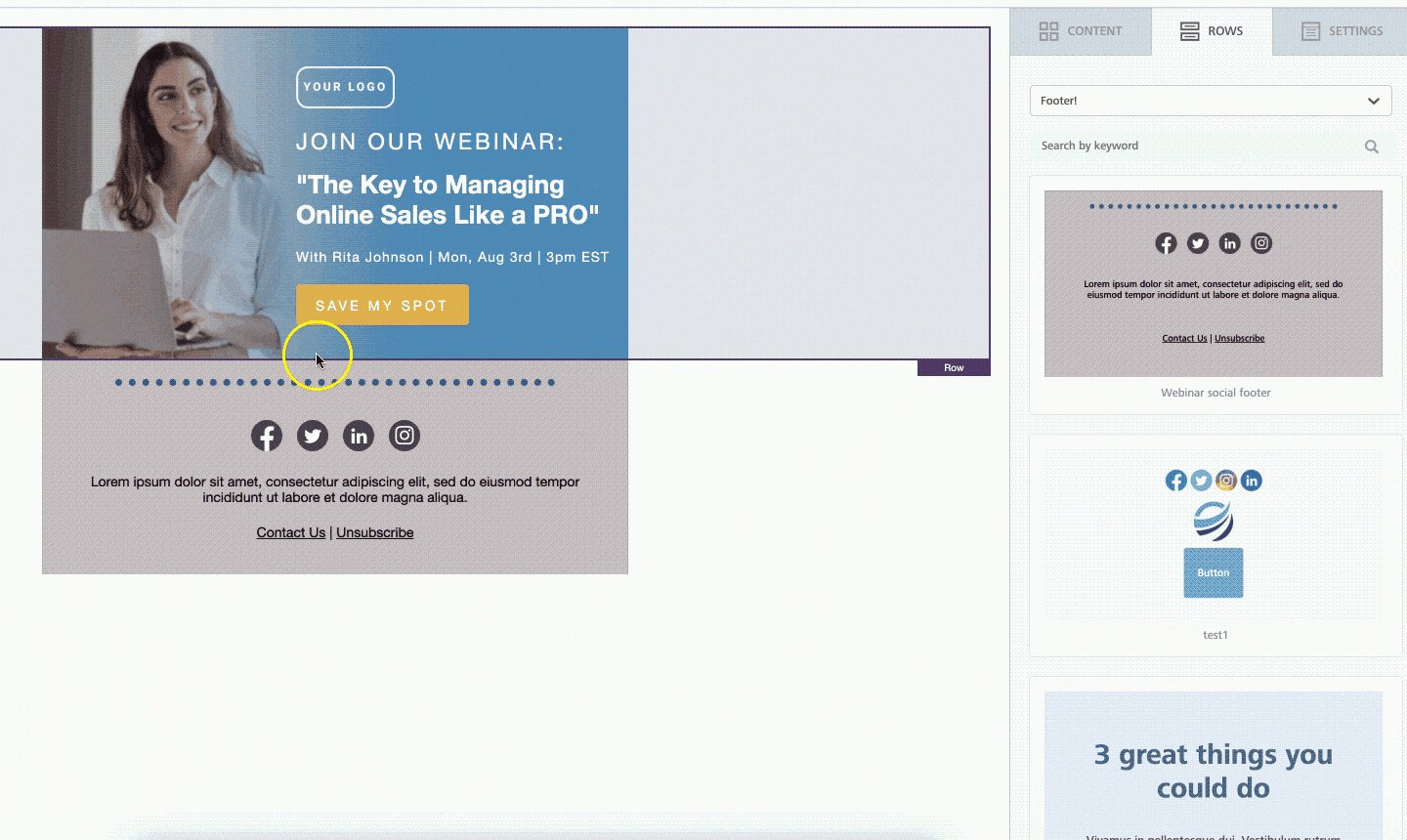
When saving a row as a header, footer, product promo, etc., the user will have to click on the save icon (as they will do for a standard Saved Row). A window will open by clicking on the save icon, prompting the fields to name, categorize, and save the row. From that window, they can choose the type of row they want to save:
- Standard: saves the row as a standalone object with no dependencies in other designs.
- Synced: saves the row as a reusable object with other occurrences across multiple assets.

The Synced Row will have a visible flag when retrieving it from the rows tab under the selected category in the user workspace Library, as shown below.

Editing a Synced Row
When synced rows are part of a full template, their elements cannot be edited from within the template. Users must edit it using the “Edit Single Row” Mode.
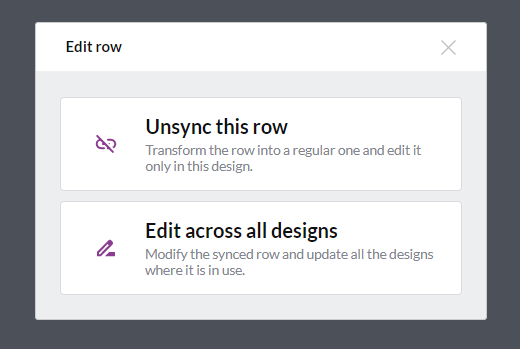
Then users can decide to unsync the row or edit it and then apply changes to all the templates with that row.

- Unsync this row allows switching the row type from Synced to Standard. Changes will be applied only to the template in use.
- Edit across all designs allows making changes to the synced row so that it will deploy on all designs that include that synced row. In this case, the “Edit Single Row Mode” will open, allowing the user to edit the row. The number of templates affected by this change is shown in this mode. The number is not editable, and it’s not currently possible to filter or select the templates. The update will affect all templates that include that row.
Editing a Synced Row from the users’ Workspace Library
In Beefree, users have access to a library where all the saved rows are available, including the synced rows. When editing a saved row (Synced or Standard), the “Edit Single Row Mode” will open.
Deleting a Synced Row
Users won’t be able to delete a Synced Row straight from the sidebar in Beefree, but we will make this option available in Beefree SDK. If your app supports removing rows straight from the sidebar, you will unlink the row from the rest of the synced templates.
Deleting a Synced Row From the Library
Users can delete a Synced Row from the library too. Deleting Synced Row can be performed from the users’ library one row at a time. In Beefree, we’ve decided to prevent deleting Synced Rows in bulk to avoid issues with mass deleting content.
Advanced Settings
Synced Rows are consistent with the Saved Rows’ behavior. Therefore, User Roles and Advanced Permissions can be set up as it already happens for Saved Rows.
If you want to learn more about User Roles and Advanced Permissions by looking at some use cases, we recommend reading this blog post.
Using Synced Rows With Collaborative Sessions
When multiple users collaborate on the same design in a co-editing session, any changes made to a Synced Row will become immediately apparent after the session has been refreshed. Therefore users will have to close the design and re-open it to view the edits. All edits are saved in the background and applied once the session is refreshed.
Commenting Synced Rows
Synced Rows behave the same as Standard Saved Rows. As a result, users can comment on both Synced and Standard rows.
Synced Rows do not support commenting on individual elements or content blocks (e.g., it’s not possible to comment on a paragraph or title, but comments are supported for the whole row). Similarly, Beefree does not support commenting in Edit Single Row Mode.
Users would be unable to click on the elements’ bubble icons if they commented on individual elements/contents after the row switched to a synced state. However, these comments will still be visible and accessible in the sidebar (all comments sidebar).
Do You Want To Give Synced Rows A Try And See Them In Action?
Synced Rows are available to all plans in Beefree. If you want to try them out, you can sign up for free and test them by yourself! You can follow this knowledge base article for more information on Synced Rows in Beefree.
Are You Interested In Implementing A Similar Solution In Your Application?
Luca Marra, our Backend Developer, gave us a glimpse at what steps we took to implement Synced Rows: “The first approach we thought for implementing Synced Rows was to trigger a mass update of every asset that used a specific row when the row was saved. The downside was that you would have to “lock” the assets involved and wait for a background job to complete before being able to edit them again. The second approach was to save a reference to the Synced Row inside the asset and load the updated content before sending the JSON to SDK. This way, you would always edit the updated version of the asset, but you had to save it to update a persistent version manually. And this was needed to update asset thumbnails and the HTML of a published web page. We decided to implement both to have an always updated asset while the background job updates all the static content. Using the CSAPI merge function was a straightforward experience and simplified our implementation. You can manipulate the JSON content of your asset using simple JSONPath queries without worrying about breaking it.”
Suppose you want to experiment with Synced Rows and make them available to your users. In that case, we recommend looking at our Content Services API (CSAPI) documentation, which complements the newly released Synced Row feature.
Combining the additional UI layer provided by Synced Rows with our CSAPI can support your implementation in handling the merge of Synced Rows across multiple templates.
The Merge Method allows an existing JSON document to be updated by the host application. In other words, you could create a feature that updates existing messages in the background without requiring further user interaction.
You can use the metadata field of a synced row to add a reference to your user library, like the row `id.` This way, you can get the JSON of all the Synced Rows stored in your Library for an asset and use the `merge` API to update its content.
What Are You Waiting For? Get Started Today!
Want to learn more about Beefree SDK? Book a demo today to learn how SDK can support your business.






.webp)